![[Top bar]](../../common/images/Topbar-tr.gif)
![[Bottom bar]](../../common/images/Bottombar-tr.gif)
![[Photo de l'auteur]](../../common/images/Yves-Ceccone.jpg)
by Yves Ceccone
Yazar Hakkında:
Photographer by trade, converted to computer graphics,
and hasn't let go of the mouse since.
İçerik:
|
Sketch, Linux Altında Vektörel Çizim
![[Illustration]](../../common/images/illustration99.gif)
Özet:
Sketch bir vektör çizim programıdır.Matematiksel formüllere göre şekilleri,
örneğin bir çemberi, gösterir. Halbuki Gimp bir bitmap editörüdür ve noktaları kullanır (pixel).
Bitmap gösterime oranla vektörel gösterimde dosyalar daha kısa olur ve şekli büyütme esnasında
özellikle bitmap türü dosyalarda karşılaşılan çözünürlük farkı oluşmaz.
Bir fotoğrafı vektör biçiminde gösteremezsiniz, ama bir bitmap imgeyi (eps, jpg, gif, tiff,...)
Sketch'de gösterebilirsiniz ve başka ortamlarda hazırlanmış değişik biçimlerdeki dosyaları
açabilirsiniz(xfig, illustrator, corel, ...).
Mac üzerinde Illustrator 6 da ve PC üzerinde Illustator 7 de
yapılmış çizimleri, hiçbir zorlukla karşılaşmadan, açtım ve üzerlerinde değişiklikler yaptım.
Sketch, ayrıca, Illustator biçiminde (.ai) kaydedebilir.
Bu makale Sketch 'in, temel elemanlarına inceler, bir disket sürücüsünün çiziminin yapımını gösterir,
ve vektör çiziminin bazı önemli noktalarını anlatır.
Kurulum
Sketch
sitesinde, kaynakları ve önceden derlenmiş çiftleri ve gerekli kütüphaneleri RPM şeklinde
bulabilirsiniz. Ben bu programı derleyememiştim ve sanırım bu konuda yalnız da değilim :-)).
Bu makalede kullanılan sürüm 0.6.2, (RedHat 6.0 ile birlikte).
The version used in this article is 0.6.2, with RedHat 6.0.
Bu makalede kullanılan sürümü doğrudan aşağıdaki adresten doğrudan indirebilirsiniz:
Redhat 6.0 python 1.5.1. ile birlikte gelir. İmaging library 'yi ve sketch rpm 'yi de
kurmanız gerekiyor:
sketch-0.6.2-1.i386.rpm
python-imaging-rh-1.0b1-3.i386.rpm
Suse 6.1 python 1.5.1. ile birlikte gelir.İmaging library ve sketch rpm 'yi de
kurmanız gerekiyor:
sketch-0.6.2-1.i386.rpm
python-imaging-suse-1.0b1-1.i386.rpm
Debian 2.1 Bunun için de python-base (>= 1.5.2), imaging library
ve sketch rpm gerekiyor:
sketch_0.6.2-1.deb
python-imaging_1.0.1-0pre2.deb
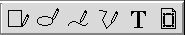
Temel Elemanlar

- Bir nesne üzerinde değişiklik yapmak için Düzen kipi.
- Seçim kipi (Birden çok nesneyi seçmek için, hepsini çevreleyin, yada "shift" tuşu
basılıyken herbirinin üzerine tıklayın)

- Bir yada birden çok işlemi geri almak için (veya "ctrl + z")
- Veya yeniden yapmak için
- Bir nesneyi silmek için(veya "delete")

- Bir nesnenin kopyasını yapmak
- Yatay çevirme
- Dikey çevirme

- Nesneleri gruplamak veya gruplamamak

- Bir nesneyi en üste yerleştirmek
- Bir nesneyi birşeyin üstüne yerleştirmek
- Bir nesneyi birşeyin altına yerleştirmek
- Bir nesneyi en alta yerleştirmek

- Yakınlaştırmak
- "Snap-to" grid

- Dikdörtgen : "shift" basılıyken nesnenin merkezinden itibaren çiz,
"ctrl" baılyken kare çiz ve "shift + ctrl"
ile merkezin etrafında bir kare çiz.
- Elips : aynı işlem leri "shift" ve "ctrl" tuşlarıyla birlikte aynı etki
- Bézier eğrisi
- Birleştirilmiş çizgi
- Metin aygıtı (Metinin bir eğriyi takip etmesini sağlamak için, metni oluştur, eğriyi oluştur,
ikisini birden seç ve menüyü kullan : effect -> metinin erişim yolu)
Sketch'i kullanarak bir yazı yüzünü vektörize edebilirsiniz,
yani bir metni Bézier eğrisine dönüştürmek gibi
- İmge ithali
Kayan Paletler
Bu paletler klayve kısayollarıyla veya menüdeki komutlarla birlikte görünürler,
özellikle "Windows"da

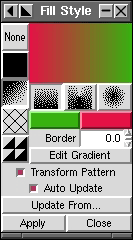
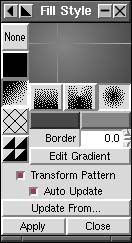
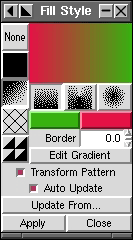
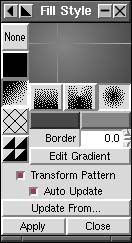
Doldurma Biçimi :
Bir şekle düzgün bir arkataban, bir eğim (doğrusal veya dairesel),
crosshatches, bir örüntü (imge dosyası) ekleyebilirsiniz.

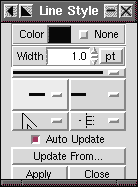
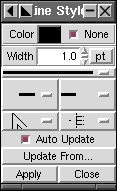
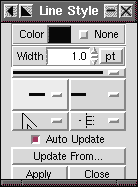
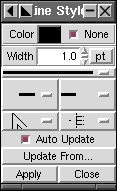
Doğru Biçimi :Doğrunun rengini, kalınlığını
ve köşelerinin ve sonlarının keskinliğini seçmek için.

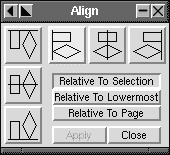
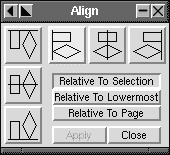
Hizaya Sokma : Bir veya birden fazla nesneyi birbirlerine göre
(kenara, en üste veya merkeze göre), sayfaya göre
ya da bir seçime göre hizaya sokma.

Karıştırma : Değişik renk ve şekildeki iki cismi seçtikten sonra,
ara basamakların sayısını seçerek,
birinden diğerine bir "eğim" oluştur.

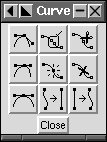
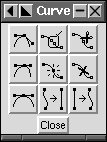
Eğri :
Bir nokta ekle, bir nokta çıkar, bir eğriyi ikiye böl, bir teğeti değiştir ...

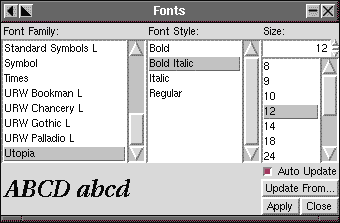
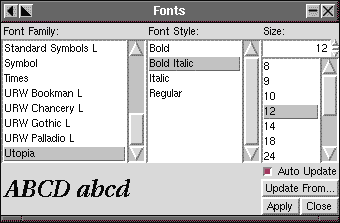
Yazıyüzü seçicisi

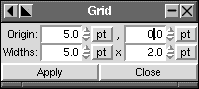
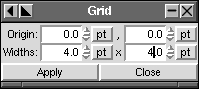
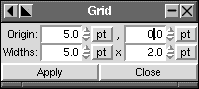
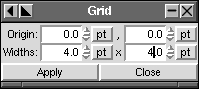
Izgara :Izgarayı değiştirmek.
This can be made into a snap-to grid.

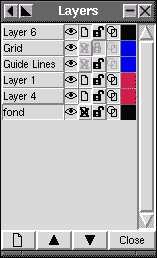
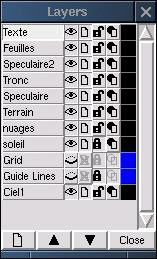
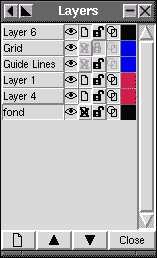
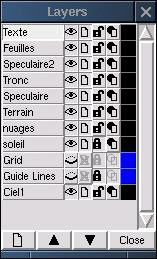
Katmanlar :
Katmanlar karışık çizimleri kolaylaştırırlar,
değişiklikleri bir katmanda öbek haline getirebilir, çizim kipine geçebilir,
bir katman nesnesini değiştirebilir, katmanları yeniden sıralayabilir, ...
Izgaralar ve kılavuzlar bu paletle kontrol edilirler.

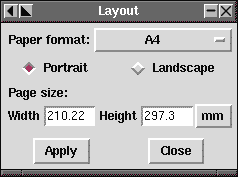
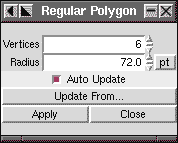
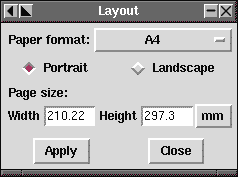
Sayfa planı

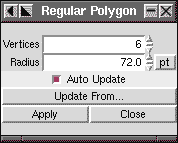
Düzgün çokgenler

Biçimler :
Bir biçim oluştur (renk, doğru genişliği ...) ve bütün değişiklikleri ayrı ayrı araçlara
uygulamaya gerek kalmadan onu birçok nesneye uygula.

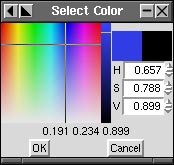
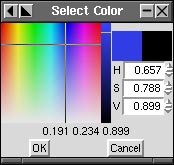
Renk seçimi
Disket Sürücüsü

Gördüğünüz dişli çevreler(çentikler), özellikle dairesel kısımlar, ekranın elle
yapılmış kısımlarıdır. Bu etki yakınlaştırma esnasında azalır ve basımda tamamen
kaybolur. Disket sürücüyü sketch formatında
burdan indirebilirisiniz,
eğer yardımı olacaksa.
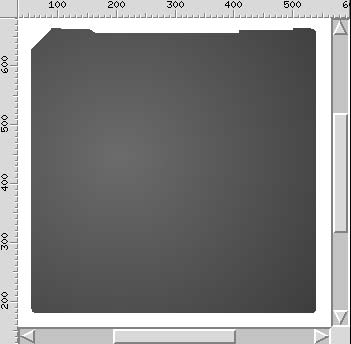
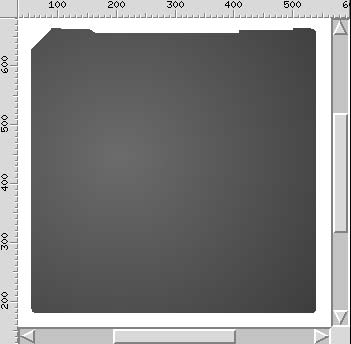
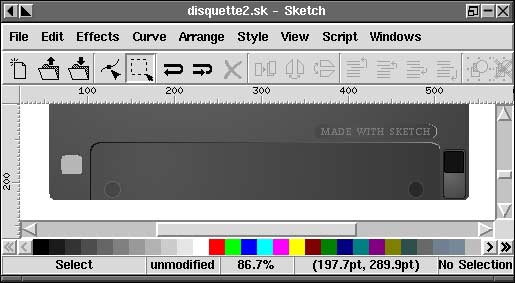
Sketch i başlattığınızda, varsayılan olarak A4 boyutunda boş bir sayfa açar.
"F5" katman paletini açar, ızgaranın görünmesini sağlamak için
hemen yandaki "Grid" gözünün açık olduğundan emin olmalısınız.
opens the Layer palette, and to make the grid appear you must ensure
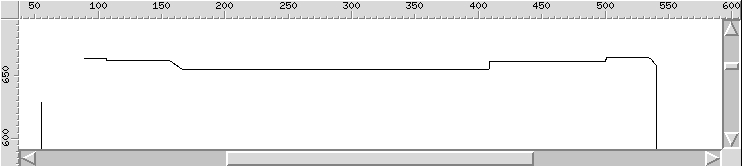
Izgaranın genişliğini düzenle:

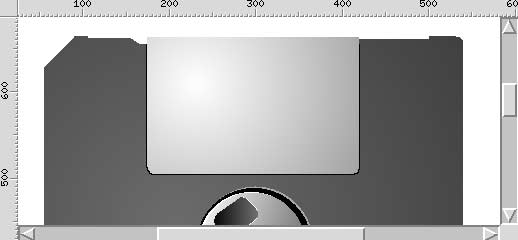
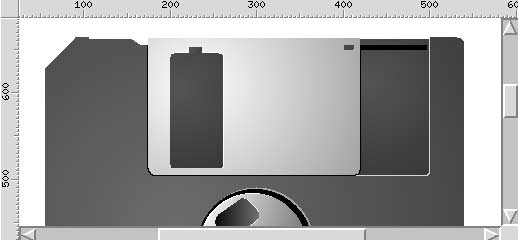
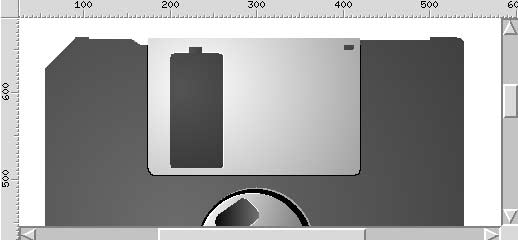
Gövde
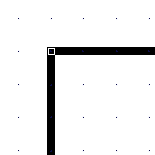
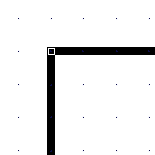
Izgarayı "snap-to"'ya ayarlayın,
sonra ızgaranın bir noktasından başlayıp diğer bir noktasında bitirerek,
dikdörtgen çizme aygıtıyla sayfanın boyutunda bir kare çizin
(karelik için "ctrl" tuşuna basarken).
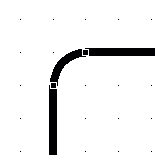
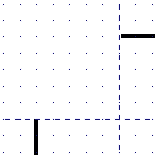
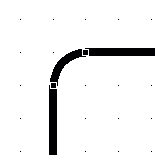
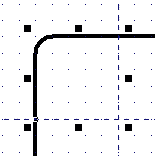
Üst sol köşeye yakınlaştıktan sonra düzen aygıtıyla köşedeki noktaya tıklayın
ve dört köşeyi de aynı zamanda yuvarlatmak için içeri doğru çekin:


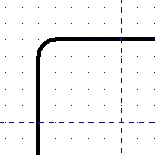
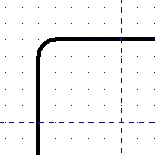
Aynı köşedeyken köşeden 5 birim uzaklıkta hem dikey hem de yatay
kenar çizgisi ekleyin
(kendi cetvelini "sürükleyerek" ):




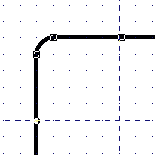
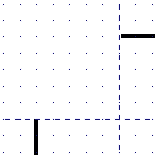
Sonra, "Guide Lines" katmanını kilitleyin (asma kilidiyle)
Curves menüsünden kullanarak doğruyu bir Bézier eğrisine dönüştürün
(Convert to Curve komutuyla).
Windows -> Curves Commands paletini açın
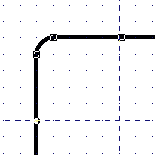
Düzen aygıtıyla kenar çizgisi/dikdörtgen kesişimlerinden birine tıklayın,
bir nokta belirir.
Şimdi Curve paletinin üst sağ kısmındaki "Cut Curves" aygıtına tıklayın.
Aynısını diğer kesişimler içinde yapın.
Sonra iki parçayı ayırmak için Curves -> Split Béziers komutunu kullanın
ve (seçim aygıtıyla) parçayı köşeyle birlikte seçin ve silin.
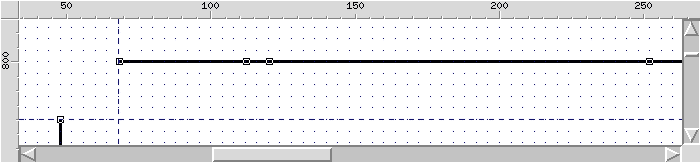
Serbest sonları birleştirebilirsiniz, ama bu durumda pek yararlı olmaz

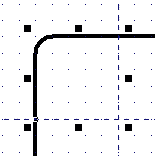
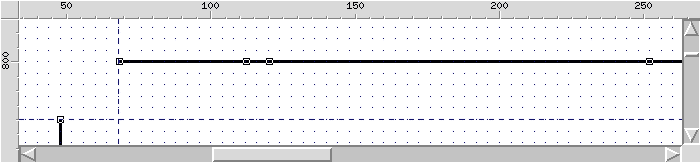
"Insert Nodes" aygıtıyla (Curve paletinin merkezinde)
doğruya 3 nokta ekleyin

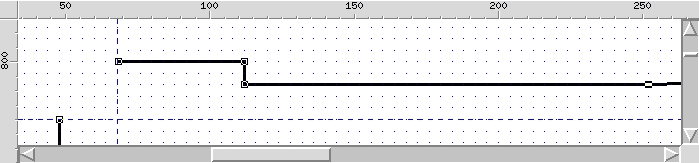
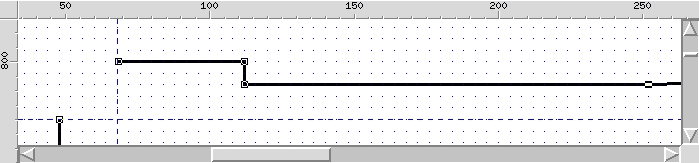
Düzen aygıtıyla bu noktaları hareket ettirebilirsiniz, ve snap-to grid'in
yatay ve dikey için yardımıyla, istediğiniz taslağı kolaylıkla hazırlayabilirsiniz.

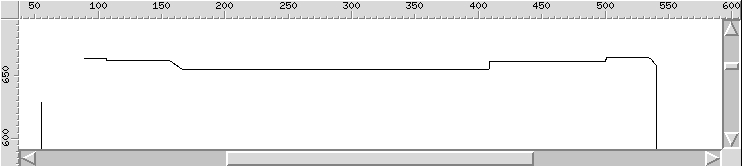
... Disket Sürücüsünü taslağı artık bitti ...
"Fill style" ve "Line style" paletlerini açın.
Disket sürücüsünün taslağı seçili bir durumda, taslaktaki herhangi bir
kalınlığı kaldırmak için,"Line style"
paletindeki "None" a tıklayın.



"Fill style" da iken önce birinci sütundaki üçüncü düğmeye(gradient)
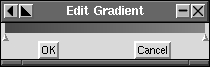
tıklayın, sonra üçüncü eğim tipine (circular), sonra da Edit Gradient'e tıklayın.
Eğim tipinin altındaki iki düğmeyle eğimin (gradient) renklerini de
ayarlayabilirsiniz.
Edit Gradient söyleşme kutucuğunda eğimdeki bir noktanın rengini değiştirebilir,
yeni bir nokta ekleyebilir, ve tabi ki noktayı hareket ettirebilirsiniz.
Dairesel bir eğimde, eğimin merkezini fare ile seçebilirsiniz.
Kendi eğiminizi(gradient) hazırladıktan ve uygulamak istediğiniz şekli seçtikten
sonra "Apply" tuşuna tıklayın :

Artık "Body" katmanını kilitleyebilir ve "Layers" ın
sağ alt kısmındaki ikonla başka bir tane yapabilirsiniz.
Bu katman disket sürücüsünün merkezi için tahsis edilmişti.
Yeni yapılan bir katman diğerlerinin üstüne yerleştirilir; ama "Layers"
paletinin alt kısmındaki oklarla katmanın seviyesini değiştirebilirsiniz.
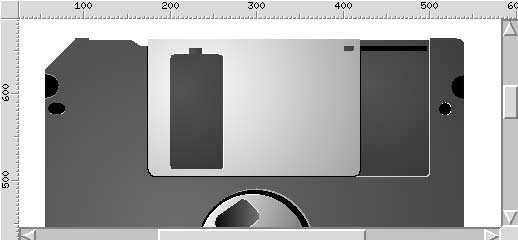
Eksen


Disket sürücüsünün gövde kısmının merkezinde bir daire çizin (merkeze yerleştirmek
için "alignment" kutucuğunu kullanın) ve içini siyaha boyayın.
Bu dairenin bir kopyasını yapın ve içini çok açık gri ile boyayın
ve araçlar (tool) paletindeki "place underneath" ikonunu kullanarak
diğerinin altına yerleştirin.
Soldan ışık etkisini vermek için, açık renkli daire seçiliyken etrafındaki küçük
kareleri çekmek suretiyle daireyi biraz deforme ederek sağa doğru taşımalısınız.


Siyah dairenin bir kopyasını daha çıkarın, sonra "ctrl" tuşu basılıyken
fareyi kullanarak biraz büzüştürün ("ctrl" tuşuna basmakla şeklin daire
özelliğini korumasını sağlıyoruz).
İçini açık griden koyu griye doğru giden doğrusal bir eğimle doldurun,
bir kopyasını çıkarın ve çekilmiş ve soldan uzatılmış içi beyaz olanın
altına yerleştirin.


Kesilerek şekillendirilmiş iki küçük için köşeleri yuvarlatılmış dikdörtgenleri
kullanın (gövde içinde aynı yöntem), birinin içini siyahla doldurun diğerine
eğim verin ve onlara hacim etkisi verecek yansımalar ekleyin.
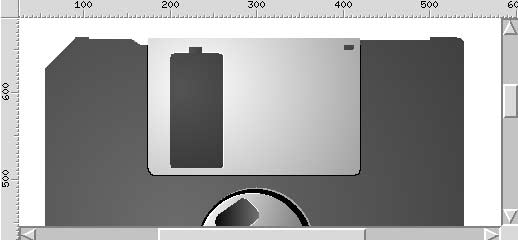
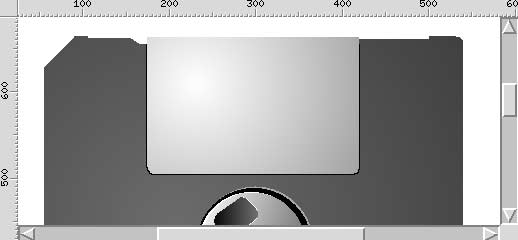
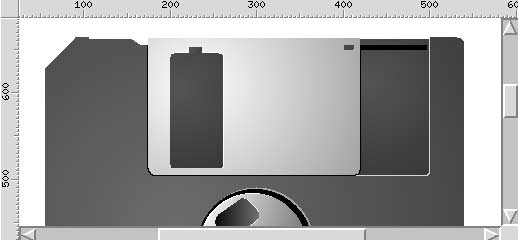
Sürgü
Bu parça için yeni bir katman yapabilirsiniz...

Metal sürgü yukarıda Curve paletinde "Cut curve" kısmında gördüğünüz gibi
şeklin üst yarısı kesilerek oluşturulmuş sadece alt köşeleri yuvarlatılmış
bir dikdörtgenden oluşur
Metalik bir etki vermek için, eğimin merkezini sola çekerek nesnenin içini
açık gri/koyu gri eğimle doldurun.

Sürgüye kesilerek şekillendirilmişlik etkisini vermek için
dikdörtgenlerin içini gövdedekiyle aynı griyle doldurmalısınız.
Ve tabii ki bir "sliver of light" ekleyin.
Bunu şu şekilde yapabilirsiniz; bu elemanların birer kopyasını çıkarın ve içlerini
açık gri/ beyaz ile doldurduktan sonra orjinalin altına yerleştirin.

Çentiği yapmak ve ışıklandırma etkisini vermek için dönüştürmek üzere
sürgünün bir kopyasını çıkarın, sonra deliği siyah bir dikdörtgenle yapın.

Diğer elemanlar yarım dairelerden, deforme edilmiş dairelerden ve köşeleri
yuvarlatılmış dikdörtgenlerden yapılır.
Bİr yarım daire, düzen kipinde bir daire seçerek ve beliren tek noktayı
hareket ettirerek kolaylıkla yapılabilir.
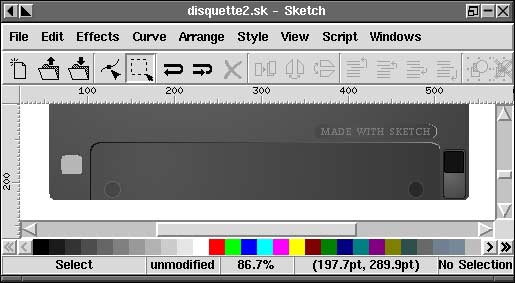
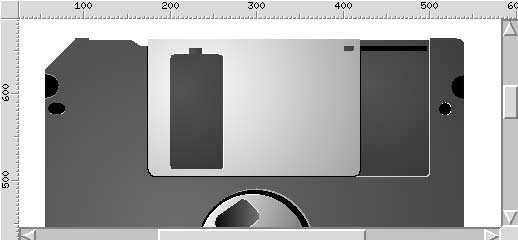
Alt kısım ve metin

Aynı yöntemi diğer elemanlar, dikdörtgenler, daireler... için de kullanın.
Metin için, yerleştirmek istediğiniz yere metin aygıtıyla tıklayın,
metin paletinde, typeface'i, biçim'i ve renk'i seçin.
Metinin etrafındaki alan köşeleri yuvarlatılmış bir dikdörtgendir.
Sağ tarafdaki dikey metin menüden şu şekilde yapılır:
edit -> create -> LCD text : Metini,biçimi girmelisiniz, ardından
"Apply" komutunu verin. Ayrıca birçok özelliği daha değiştirebilirsiniz,
boyutu, rengi...
90° çevirmek için nesnenin üstüne çift tıklayın. Çevirmeye imkan veren
oklara ekrana gelecektir. Burada köşelerdeki okları kullanın, diğerleri şeklin biçimini
değiştirmeye yarar.
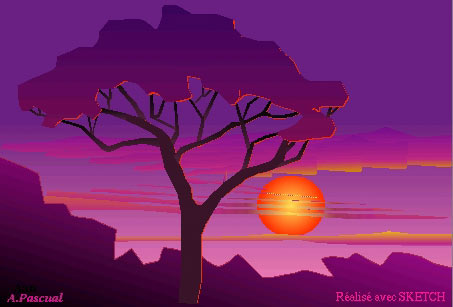
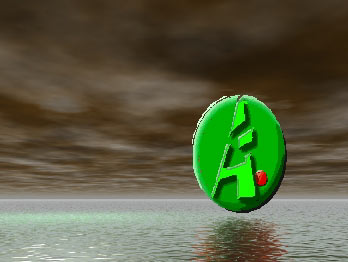
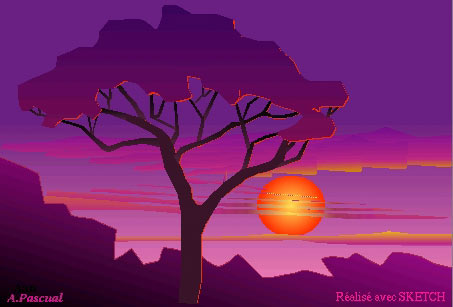
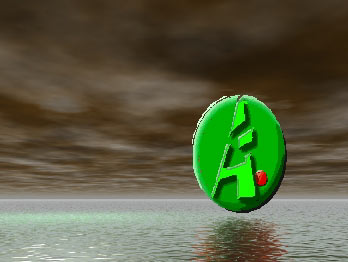
Günbatımı


André Pascual'dan bir katkı.
Layers paletinde çizimin yapısını açıkça görebilirsiniz [hatta farkettiyseniz
feuilles=yapraklar, speculaire=tahmini yansıma, tronc=ana hat, nuages=bulutlar,
soleil=güneş, ciel=gökyüzü].
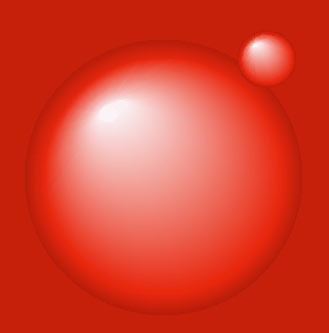
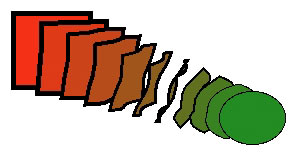
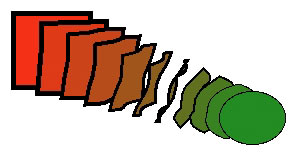
Hacim Etkisi / Blend


Bu etki blend(harman) aygıtıyla anlaşılabilir(effect -> blend), bence
bir şekil eğimine benziyor.
İlke: Sağda açıkça görebileceğiniz gibi kare bir daireye adım adım dönüştürülmüş
ve ayrıca rengi de her adımda değiştirilmiş.

İki nesne seçin, sonra harmanlamanın kaç adımda olacağını belirleyin.
Ne kadar çok adım olursa o kadar düzgün ve gerçekçi etkiler elde edilebilir.
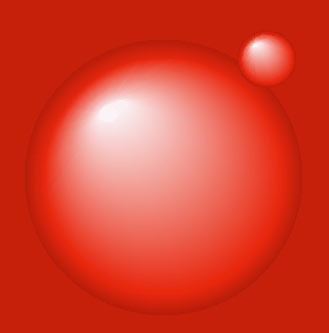
200 adımda geniş renkli bir daire ve onun üstündeki çok küçük beyaz bir daireden
bir küre biçimini yaratabilirsiniz.
Yukardaki örnek için, 3 "blend" etkisini birlikte kullandım (6 nesne, 2 şer 2 şer)
Blend (harman) sadece iki nesneyle işe yarar, ve sonuç başka bir "blend" veya
bir nesneyle birleştirilemez. Ama adımları veya rengi değiştirmek için belirli parçaları
seçerek üzerinde değişiklik yapmak mümkündür.
Eğriyi takiben metin

Bu etki için bir şekil ve bir metin seçmek ve Effects menüsünden create path text komutunu
kullanmak yeterlidir.
Metin kendiliğinden eğriyi takip edecektir, şekli ne olursa olsun.
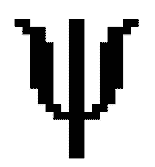
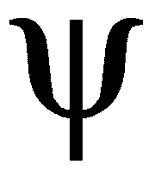
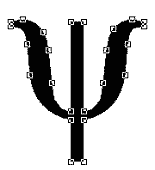
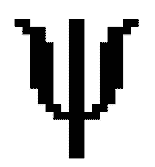
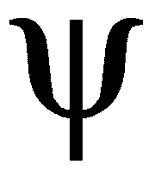
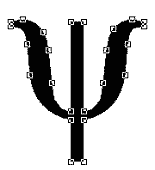
Vektörize metin




Bir metini vektörize etmek (bu durumda simgesel yazıyüzünde bir "y")
onu bir nesneye dönüştürür, ki bu nesne "Curves&qout; söyleşme (dialog) kutucuğunun
yardımıyla, noktalarından çekilerek değiştirilebilir bir vektörize eğridir.
Bunun için, metini seçtikten sonra, Curve menüsünden Convert to Curves komutunu kullan,
ve sonra düzenlenebilir yapmak için Arrange -> Ungroup komutunu kullan.
Bu, makinesinde sizdeki yazıyüzü bulunmayan birine bir çizim yapmanız gerektiğinde
yararlı olabilir; metini vektörize edersiniz ve o kişi de hiçbir sorun olmadan
o çizimi açabilir.
Bir yazıyüzünü vektörize edebilmek için, Sketch ilgili yazıyüzü dosyasını (.pfb) bulmak
zorundadır, onun için ben bu dosyayı /usr/lib/sketch-0.6.2/Ressources/Fontmetrics.
dizininin içine koydum.
İthal etmek / Maskelemek

Edit -> Create -> Load image menüsüyle (ya da menüdeki sağdaki son ikonla)
bir bitmap imgesi ithal edebilirsiniz.
İmgenin boyutunu değiştirmek mümkündür.

File -> Insert Document menüsüyle bir çizime Sketch, Corel, Svg, ... or illustrator
dan bir dosyayı ekleyebilirsiniz, tıpkı bu örnekte olduğu gibi.

Kesim, Effects -> Create Mask Group menüsüyle asıl imgede tanımlanmış bir dikdörtgende
yapılmıştır.
Sonsöz
Biz sık sık Gimp ile photoshop'u karşılaştırırız, ama ben şunu düşünmeden edemiyorum
Sketch, çizimi programlarının Gimp'i olacak, ve bir gün Illustrator, Freehand, or Corel Draw...
gibi programlarla eşit sayılacak.
1999-11-01, generated by lfparser version 0.8
![[Photo de l'auteur]](../../common/images/Yves-Ceccone.jpg)
![[Illustration]](../../common/images/illustration99.gif)